Orientation

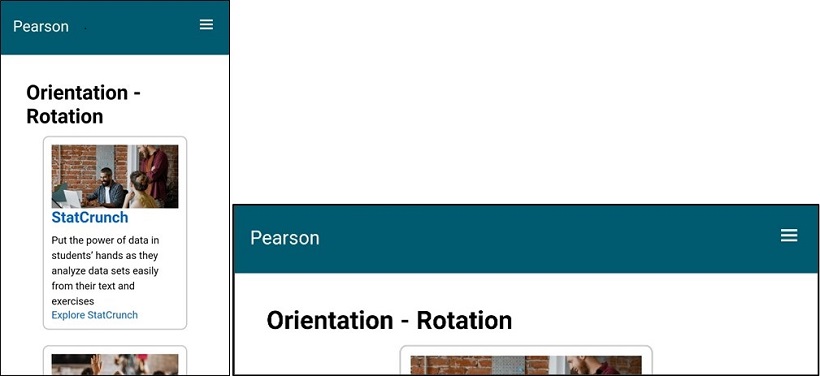
- The term Orientation refers to the view in which the user wants to view a web page. This can be on a mobile device or on a larger monitor that can rotate 90 degrees.
- It CAN be either portrait or landscape.
-
Depending on the user requirement, they CAN switch between both modes.
For Example, people with low vision might want to read the content on a big screen. So, they might switch to landscape mode when needed.
NOTE:
- New to accessibility or uncertain of requirements, it will be helpful to review all sections below.
- Already familiar with requirements, skip to the “Working Example” section for sample HTML, CSS and JavaScript (when needed), along with a working demo.
-
Orientation SHOULD NOT be restricted to portrait or landscape mode unless it is
essential for the application/website to be viewed in a certain mode.
For example, bank cheque, piano application, presentation and so on. - While switching modes, the content on a web page SHOULD rotate and align itself so that the content is perceivable, is still displayed in a logical order and remains accessible.
-
CSS media queries CAN be provided to achieve auto-rotation of the screen view.
For more information visit
A well-implemented orientation benefits majorly the below users.
- People with visual disabilities
- People with limited dexterity
<link href='https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css' rel='stylesheet'>
<div id="nav-menu" role="banner">
<div class="nav-container">
<div class="nav-start">
<a class="logo" href="/">
<span>Pearson</span>
</a>
<nav aria-label="Primary" class="menu">
<ul class="menu-bar">
<li><a class="nav-link" href="#">Home</a></li>
<li><a class="nav-link" href="#">About</a></li>
<li><a class="nav-link" href="#">Service</a></li>
<li><a class="nav-link" href="#">Contact</a></li>
<li><a class="nav-link" href="#">Careers</a></li>
</ul>
</nav>
</div>
<nav aria-label="Breadcrumb" class="nav-end">
<button id="hamburger" aria-label="hamburger" aria-haspopup="true" aria-expanded="false">
<i class="bx bx-menu" aria-hidden="true"></i>
</button>
</nav>
</div>
</div>
<div role="main" id="main">
<h1>Orientation - Rotation </h1>
<div class="container">
<div class="cards card-container">
<article class="card reorder">
<h2><a href="#" id="cardtitle2">StatCrunch</a></h2>
<img src="/resources/developers-corner/reference-library/common-images/educator.jpg" alt="" loading="lazy" width="400" height="200">
<p>Put the power of data in students’ hands as they analyze data sets easily from their text and exercises</p>
<a href="#" aria-describedby="cardtitle2">Explore StatCrunch</a>
</article>
<article class="card reorder">
<h2><a href="#" id="cardtitle1">Learning Catalytics</a></h2>
<img src="/resources/developers-corner/reference-library/common-images/student-with-raised-hand.jpg" alt="" loading="lazy" width="400" height="200">
<p>Hear from every student when it matters most as they respond using their own smartphones, tablets or laptops</p>
<a href="#">Explore Learning Catalytics</a>
</article>
<article class="card reorder">
<h2><a href="#" id="cardtitle3">MediaShare</a></h2>
<img src="/resources/developers-corner/reference-library/common-images/student-working-at-computer.jpg" alt="" loading="lazy" width="400" height="200">
<p>Bring course concepts to life and engage students with media-rich activities, created with Pearson or your own content</p>
<a href="#" aria-describedby="cardtitle3">Explore MediaShare</a>
</article>
</div>
<div class="aside" role="complementary" aria-labelledby="content-title">
<div class="fld-press-release-report-item">
<div class="press-release-content-box">
<div class="section-heading-content-title" id="content-title"><h2>Latest Annual Report</h2></div>
<div class="section-heading-link-download">
<a href="#" class="button-secondary filelink">Annual Report 2022</a>
</div>
</div>
<div class="press-release-image-box">
<div class="press-release-content-image">
<img src="/resources/developers-corner/reference-library/common-images/ir-landing-media.png" alt="" width="281" height="368">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer" role="contentinfo">
<nav aria-label="Secondary">
<ul class="footer-link">
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Statement</a></li>
<li><a href="#">Patent Notice</a></li>
<li><a href="#">Accessibility Statement</a></li>
<li><a href="#">Accessibility Conformance Reports</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
<p>© 1996–2023 Pearson All rights reserved.</p>
</div>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Inter", sans-serif;
}
:root {
--light-grey: #eeeeee;
--border: 1px solid var(--light-grey);
}
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
ul { list-style: none; }
a {
text-decoration: none;
color: inherit;
}
button {
border: none;
background-color: transparent;
cursor: pointer;
color: inherit;
}
.icon {
padding: 0.5rem;
background-color: var(--light-grey);
border-radius: 10px;
}
.logo {
margin-right: 1.5rem;
}
#nav-menu {
border-bottom: var(--border);
}
.nav-container {
display: flex;
align-items: center;
justify-content: space-between;
column-gap: 2rem;
height: 90px;
padding: 1.2rem 3rem;
background-color: #005a70;
}
.menu {
position: relative;
background: #005a70;
color: #fff;
}
.menu-bar li:first-child .dropdown {
flex-direction: initial;
min-width: 480px;
}
.menu-bar li:first-child ul:nth-child(1) {
border-right: var(--border);
}
.menu-bar li:nth-child(n + 2) ul:nth-child(1) {
border-bottom: var(--border);
}
.menu-bar .dropdown-link-title {
font-weight: 600;
}
.menu-bar .nav-link {
font-size: 1rem;
font-weight: 500;
letter-spacing: -0.6px;
padding: 0.3rem;
min-width: 60px;
margin: 0 0.6rem;
}
.menu-bar .nav-link:hover,
.dropdown-link:hover {
text-decoration: underline;
}
.nav-start,
.nav-end,
.menu-bar,
.right-container,
.right-container .search {
display: flex;
align-items: center;
z-index: 1000;
}
#hamburger {
display: none;
padding: 0.1rem;
margin-left: 1rem;
font-size: 1.9rem;
}
@media (max-width: 1100px) {
#hamburger {
display: block;
color: #fff;
}
.nav-container {
padding: 1.2rem;
}
.menu {
display: none;
position: absolute;
top: 87px;
left: 0;
min-height: 100vh;
width: 100vw;
}
.menu-bar li:first-child ul:nth-child(1) {
border-right: none;
border-bottom: var(--border);
}
.dropdown {
display: none;
min-width: 100%;
border: none !important;
border-radius: 5px;
position: static;
top: 0;
left: 0;
visibility: visible;
opacity: 1;
transform: none;
box-shadow: none;
}
.menu.show,
.dropdown.active {
display: block;
}
.dropdown ul {
padding-left: 0.3rem;
}
.menu-bar {
display: flex;
flex-direction: column;
align-items: stretch;
row-gap: 1rem;
padding: 1rem;
}
.menu-bar .nav-link {
display: flex;
justify-content: space-between;
width: 100%;
font-weight: 600;
font-size: 1.2rem;
margin: 0;
}
.menu-bar li:first-child .dropdown {
min-width: 100%;
}
.menu-bar > li:not(:last-child) {
padding-bottom: 0.5rem;
border-bottom: var(--border);
}
}
.cards {
flex: 0 1 60%;
margin-right: 20px;
}
.cards h2 {
font-size: 24px;
margin-bottom: 10px;
color:rgb(0, 102, 204);
}
.cards p {
font-size: 16px;
line-height: 1.5;
}
#main {
margin: 20px;
padding: 20px;
}
.card-container {
display: flex;
flex-direction: row;
justify-content: center;
flex-wrap: wrap;
list-style: none;
margin: 0;
padding: 0;
}
.cards > * { flex: 0 1 20em; }
.card {
margin: .75em;
padding: .75em;
border-radius: 3px;
border: 2px #ccc solid;
border-radius: .6em;
background-color: white;
position: relative;
}
img {
width: 100%;
height: auto;
}
.reorder {
display: flex;
flex-direction: column;
}
.reorder img {
max-width: 100%;
order: -1;
}
.cards > * a{
display: block;
color: rgb(0, 102, 204);
}
.cards h2 > a {
text-decoration: none;
}
article:hover {
box-shadow: 0 0 0 0 0.25rem;
}
.footer {
position: relative;
bottom: 0;
width: 100%;
text-align: center;
padding: 20px 0;
margin: 0;
background-color: #007fa3;
color: #fff;
}
.footer ul li {
list-style: none;
display: inline-block;
padding: 0;
margin: 10px;
}
.footer ul li a {
font-size: 18px;
color: #fff;
}
.footer ul li a:hover {
text-decoration: underline;
}
.aside {
background-color: #f2f2f2;
padding: 20px;
margin: 20px;
flex: 0 1 30%;
margin-left: 20px;
height: fit-content;
}
.container {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
@media (max-width: 768px) {
.cards { flex: 0 1 90%; }
.footer { padding-bottom: 40px !important; }
}
.fld-press-release-report-item{
padding-top: 43px;
padding-left: 48px;
padding-bottom: 23px;
float: left;
}
.press-release-content-box {
display: block;
float: left;
max-width: 100%;;
}
.section-heading-content-title h2 {
font-size: 24px;
font-weight: 700;
font-stretch: normal;
font-style: normal;
line-height: 1.42;
letter-spacing: 0.5px;
color: #000;
margin-right: 35px;
}
.section-heading-link-download {
padding-top: 20px;
padding-bottom: 20px;
border-top: 4px solid #ae367e;
z-index: 10;
}
.section-heading-link-download a {
position: relative;
display: inline-block;
font-size: 16px;
font-weight: 700;
font-stretch: normal;
font-style: normal;
line-height: 1.5;
letter-spacing: 1px;
color: #000;
width: 100%;
}
.press-release-image-box {
display: block;
float: left;
}
.press-release-content-image {
position: relative;
height: 275px;
width: 212px;
}
.press-release-content-image img {
position: relative;
z-index: 1;
width: 100%;
height: 100%;
}
.press-release-content-image:after {
position: absolute;
content: "";
width: 212px;
height: 275px;
background: #fff;
border-radius: 2px;
z-index: 0;
left: 22px;
margin-top: 22px;
}
span {
font-size: 24px;
color: #fff;
}
.footer p {
padding-bottom: 20px;
}
const hamburgerBtn = document.getElementById("hamburger");
const navMenu = document.querySelector(".menu");
function toggleHamburger() {
navMenu.classList.toggle("show");
hamburgerBtn.setAttribute(
"aria-expanded",
hamburgerBtn.getAttribute("aria-expanded") === "false" ? "true" : "false"
);
}
hamburgerBtn.addEventListener("click", toggleHamburger);
Due to the nature of this demonstration, it is best
viewed full screen
.