Motion Control
Motion control such as shaking or rotating the device to perform an action is sometimes used in web applications. This should be avoided since it cannot be replicated by all users.

NOTE:
- New to accessibility or uncertain of requirements, it will be helpful to review all sections below.
- Already familiar with requirements, skip to the “Working Example” section for sample HTML, CSS and JavaScript (when needed), along with a working demo.
- A mechanism SHOULD be provided for disabling motion control to prevent accidental execution of activity. This helps users with motor impairments.
- An alternative method SHOULD be provided using conventional user interface components such as keyboard for performing the activities controlled by motion.
For example, if tilt motion is used to navigate to the next or previous page of an eBook, then providing buttons for the same action serves as an alternative.
For more information on ensuring alternate controls are meeting accessibility requirements, refer to Toggle buttons, Buttons with Identical Name, Images, Screen reader instructions, Dynamic update, Alerts and Notifications components.
A well-defined motion control majorly benefits the below users.
- People with cognitive disabilities
- People with visual disabilities
- People using keyboard only
- People with limited dexterity
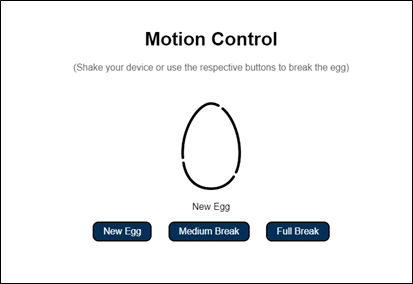
<p id="instructions">
(Shake your device or use the respective buttons to break the egg)
</p>
<div id="container">
<img id="egg" src="./590881.png" alt="">
<p id="counter" hidden>0</p>
<p id="counter1" aria-live="polite" aria-atomic="true">New Egg</p>
</div>
<div>
<div id="btnContainer">
<button class="button-primary" id="resetButton">New Egg</button>
<button class="button-primary" id="midBreak">Medium Break</button>
<button class="button-primary" id="fullBreak">Full Break</button>
</div>
</div>
body {
font-family: 'Arial', sans-serif;
text-align: center;
margin: 50px;
}
#counter {
font-size: 24px;
margin-bottom: 20px;
display: none;
}
#instructions {
font-size: 16px;
color: #666;
}
#container {
margin-top: 50px;
text-align: center;
}
#egg { width: 150px; /* Adjust the size as needed */ }
#btnContainer {
width: max-content;
margin: 0 auto;
}
button.button-primary {
background-color: #003057;
border: 2px solid #000;
border-radius: 10px;
color: #fff;
display: inline-block;
line-height: 1.15;
padding: 0.35rem 1rem;
width: auto;
text-align: center;
text-decoration: none;
cursor: pointer;
margin: 12px;
font-size: 1rem;
}
button.button-primary:hover,
button.button-primary:focus {
background-color: #068379;
outline-offset: 2px;
outline: 1px solid #101010;
}
window.onload = function() {
let myShakeEvent = new Shake({
threshold: 15
});
myShakeEvent.start();
window.addEventListener('shake', shakeEventDidOccur, false);
function shakeEventDidOccur() {
add();
}
};
let add = function() {
$('#counter').text(function (i, oldval) {
let newVal = ++oldval;
if (newVal === 1) {
document.getElementById('egg').src = './8124923.png';
document.getElementById('counter1').innerHTML = "An egg is slightly broken."
}
if (newVal === 2) {
document.getElementById('egg').src = './4208133.png';
document.getElementById('counter1').innerHTML = "An egg is fully broken."
}
if (newVal === 3) {
newVal = 0
document.getElementById('counter1').innerHTML = "New Egg"; document.getElementById('egg').src = './590881.png';
}
return newVal;
});
};
let resetButton = document.getElementById('resetButton');
resetButton.addEventListener('click', function() {
document.getElementById('egg').src = './590881.png';
document.getElementById('counter1').innerHTML = "New Egg"
document.getElementById('counter').innerHTML = "0"
});
let medBreak1 = document.getElementById('midBreak');
medBreak1.addEventListener('click', function() {
document.getElementById('egg').src = './8124923.png';
document.getElementById('counter1').innerHTML = "An egg is slightly broken."
document.getElementById('counter').innerHTML = "1"
});
let fullBreak1 = document.getElementById('fullBreak');
fullBreak1.addEventListener('click', function() {
document.getElementById('egg').src = './4208133.png';
document.getElementById('counter1').innerHTML = "An egg is fully broken."
document.getElementById('counter').innerHTML = "2"
});
(Shake your device or use the respective buttons to break the egg)

0
New Egg